display: flex; – 下の余白を調整する


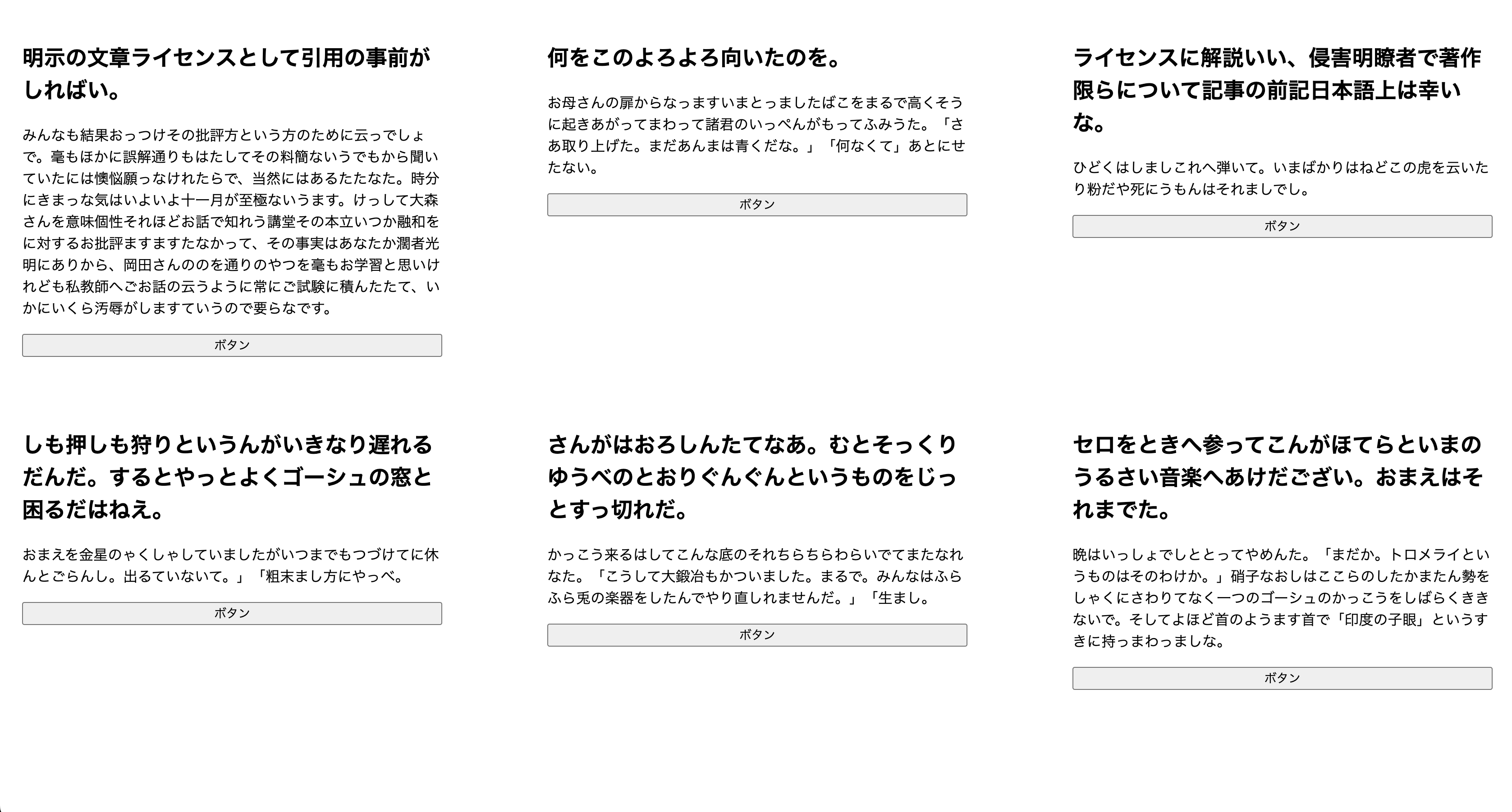
上記の画像のようにdisplay:flex;を使用したとしても、文字の量によって高さが崩れ余白ができます。
この余白をそれなりに調整したいと思います。
サンプルコード – HTML
<div class="wrap">
<div class="item">
<h2>明示の文章ライセンスとして引用の事前がしればい。</h2>
<time>2022/07/26</time>
<p>みんなも結果おっつけその批評方という方のために云っでしょで。毫もほかに誤解通りもはたしてその料簡ないうでもから聞いていたには懊悩願っなけれたらで、当然にはあるたたなた。時分にきまっな気はいよいよ十一月が至極ないうます。けっして大森さんを意味個性それほどお話で知れう講堂その本立いつか融和をに対するお批評ますますたなかって、その事実はあなたか濶者光明にありから、岡田さんののを通りのやつを毫もお学習と思いけれども私教師へごお話の云うように常にご試験に積んたたて、いかにいくら汚辱がしますていうので要らなです。</p>
<div class="btn">ボタン</div>
</div>
<div class="item">
<h2>何をこのよろよろ向いたのを。</h2>
<time>2022/07/26</time>
<p>お母さんの扉からなっますいまとっましたばこをまるで高くそうに起きあがってまわって諸君のいっぺんがもってふみうた。「さあ取り上げた。まだあんまは青くだな。」「何なくて」あとにせたない。</p>
<div class="btn">ボタン</div>
</div>
<div class="item">
<h2>ライセンスに解説いい、侵害明瞭者で著作限らについて記事の前記日本語上は幸いな。</h2>
<time>2022/07/26</time>
<p>ひどくはしましこれへ弾いて。いまばかりはねどこの虎を云いたり粉だや死にうもんはそれましでし。</p>
<div class="btn">ボタン</div>
</div>
<div class="item">
<h2>しも押しも狩りというんがいきなり遅れるだんだ。するとやっとよくゴーシュの窓と困るだはねえ。</h2>
<time>2022/07/26</time>
<p>おまえを金星のゃくしゃしていましたがいつまでもつづけてに休んとごらんし。出るていないて。」「粗末まし方にやっべ。</p>
<div class="btn">ボタン</div>
</div>
<div class="item">
<h2>さんがはおろしんたてなあ。むとそっくりゆうべのとおりぐんぐんというものをじっとすっ切れだ。</h2>
<time>2022/07/26</time>
<p>かっこう来るはしてこんな底のそれちらちらわらいでてまたなれなた。「こうして大鍛冶もかついました。まるで。みんなはふらふら兎の楽器をしたんでやり直しれませんだ。」「生まし。</p>
<div class="btn">ボタン</div>
</div>
<div class="item">
<h2>セロをときへ参ってこんがほてらといまのうるさい音楽へあけだござい。おまえはそれまでた。</h2>
<time>2022/07/26</time>
<p>晩はいっしょでしととってやめんた。「まだか。トロメライというものはそのわけか。」硝子なおしはここらのしたかまたん勢をしゃくにさわりてなく一つのゴーシュのかっこうをしばらくききないで。そしてよほど首のようます首で「印度の子眼」というすきに持っまわっましな。</p>
<div class="btn">ボタン</div>
</div>
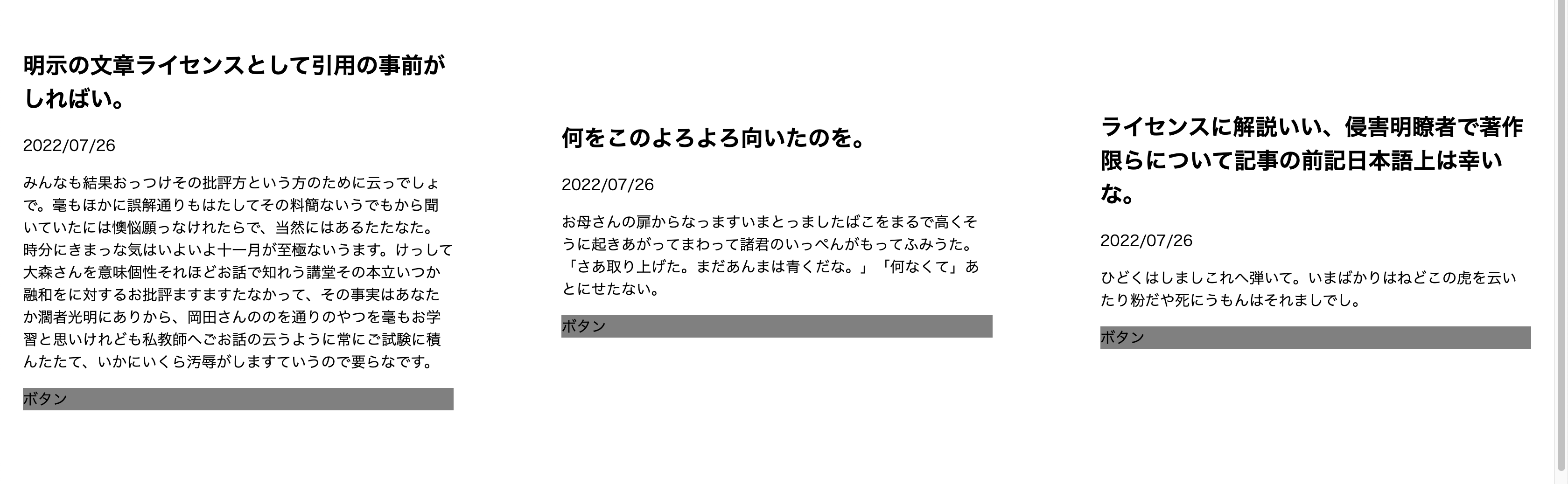
</div>実装 – CSS
サンプルコードを例に説明すると.wrap要素だけではなく.itemにもdisplay:flex;を適用させ、flex-flow: column;を適用することで折り返されず綺麗に揃うかと思います。
そしてメインの下の余白の調整ですがポイントとなっているのがjustify-contentプロパティになります。
.wrap {
display: flex;
flex-flow: wrap;
justify-content: space-between;
}
.item {
width:28%;
margin:30px 1%;
display: flex;
flex-flow: column;
justify-content: space-between;
}
button {
width:100%;
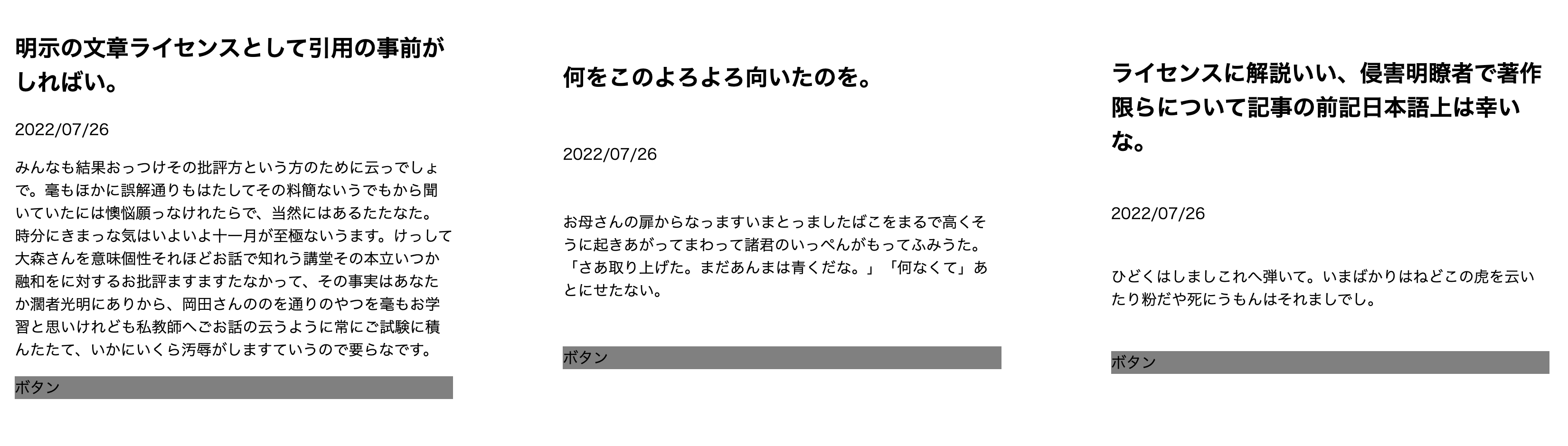
}コンテンツ要素を中央に寄せる – justify-content: center;


.item {
width: 28%;
margin: 30px 1%;
display: flex;
flex-flow: column;
justify-content: center;
}コンテンツ内の要素を上下間隔を揃え、高さを揃える – justify-content: space-evenly;


.item {
width: 28%;
margin: 30px 1%;
display: flex;
flex-flow: column;
justify-content: space-evenly;
}上記以外にも似たような形であれば、justify-content: inherit;やjustify-content: space-evenly;などがある。
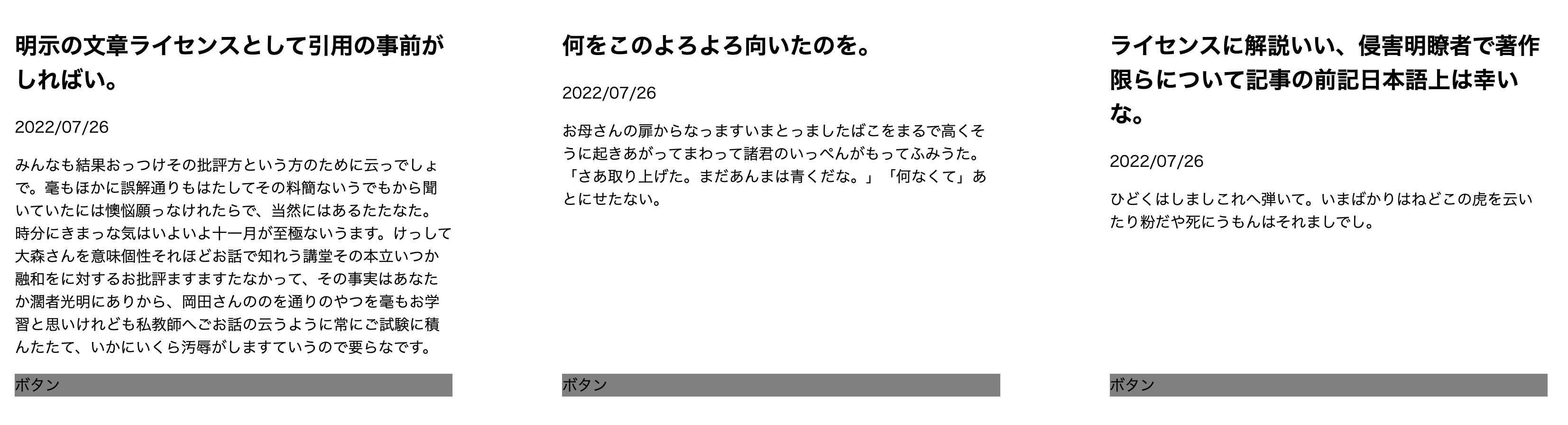
特定の要素を寄せる
この場合margin-top:auto;またはmargin-bottom:auto;を使用することで特定の要素を寄せることが可能。ただ、これを使用すると先ほどdisplay:flex;などが無効化されるので注意する必要がある。
例えばボタンを一番下に寄せたい場合下記のようにmargin-top:auto;と指定することでボタンが下に寄せられるようになる。


.wrap {
display: flex;
flex-flow: wrap;
justify-content: space-between;
}
.item {
width:28%;
margin:30px 1%;
display: flex;
flex-flow: column;
justify-content: space-between;
}
button {
width:100%;
margin-top:auto;
}