WordPress – 固定ページに記事一覧を表示させる簡単な方法
固定ページに投稿一覧を表示させたい場合、最も簡単な方法は管理画面から設定できます。その方法について解説したいと思います。
設定
まず下記のページテンプレートがテーマディレクトリにあるか確認をしてください。
SampleTheme
├── index.php
└── page-front.phpindex.php…投稿一覧用のページテンプレートpage-{slug}.php…フロントページ専用のページテンプレートhoge.php…このページテンプレートがあると意図しない表示になるので削除してください。
page-{slug}.phpを作成することによってフロントページ専用のページテンプレートを作成できます。この{slug}はお好みで構いませんが、これから管理画面の方で作成する固定ページのURL(パーマリンク)と同一である必要があります。
ダッシュボードからフロントページ&記事一覧ページの設定をする
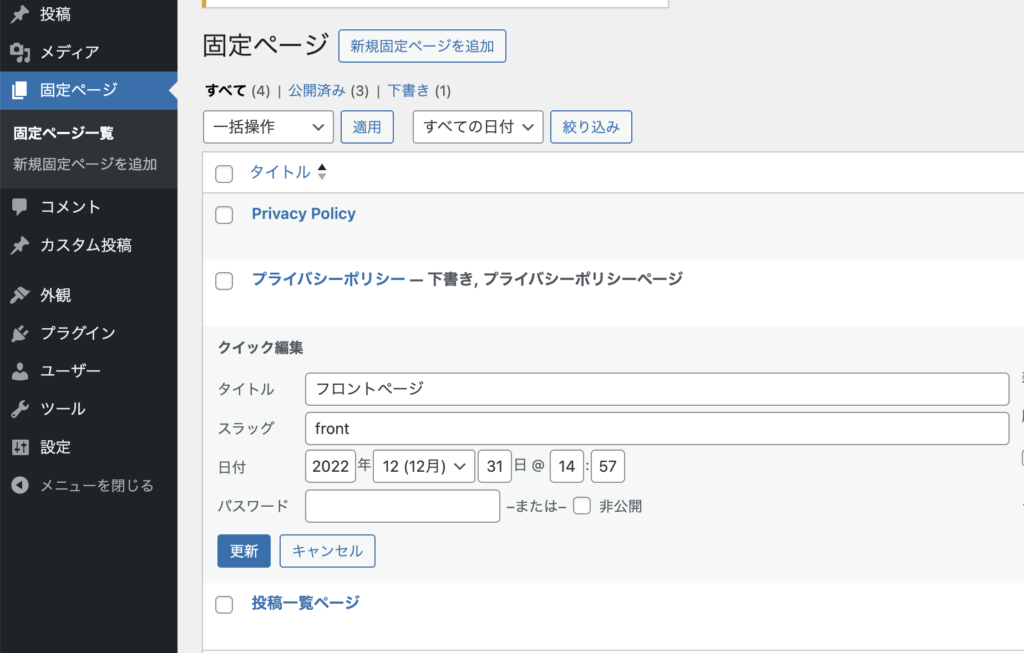
ダッシュボードにアクセスし【固定ページ】を開き、新規固定ページを追加します。ここではフロントページ用と投稿一覧用の2つの固定ページを作成します。

投稿一覧用ページに関してはタイトル/スラッグは適当なもので問題ありません。
ただフロントページに関しては先ほど作成したpage-{slug}.phpの{slug}名を上記のように入力してください。タイトル名に関しては自分がわかりやすいタイトル名で構いません。
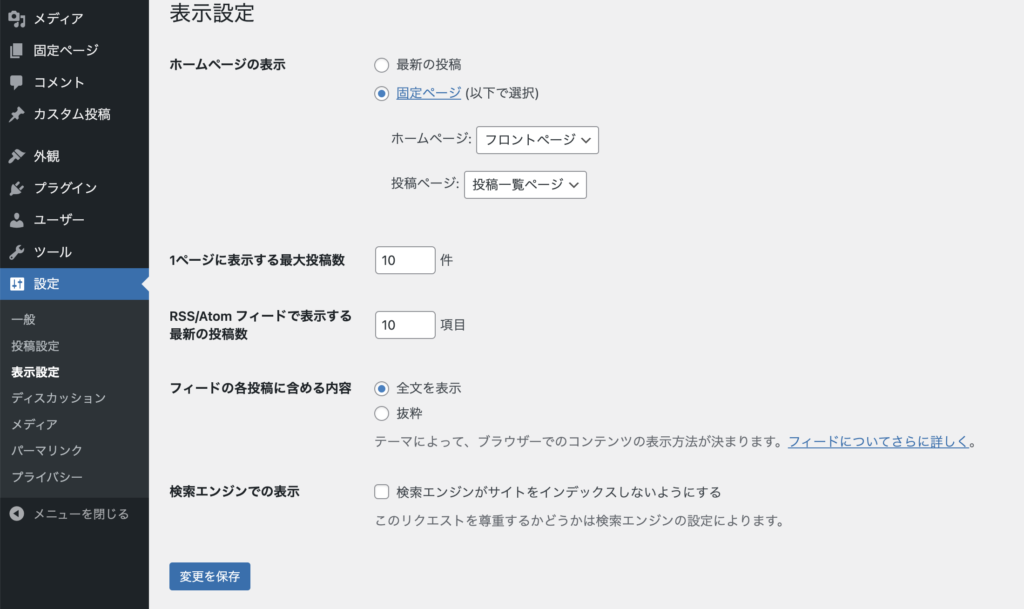
続いて【設定】>【表示設定】を開き【ホームページの表示】でホームページと投稿ページの設定を行います。

先ほど作成した固定ページがプルダウンで選ぶことができるようになっているのでフロントページと投稿一覧ページを設定し【変更を保存】を選択することで固定ページに記事一覧が適用されます。
情報を整理すると下記のようにな仕組みになります。
- 【ホームページ】で設定した【フロントページ(固定ページ)】が
page-front.phpの内容 - 【投稿ページ】で設定した【投稿一覧ページ(固定ページ)】が
index.phpの内容
【ホームページ】で設定した固定ページを管理画面上から編集することも可能ですし、page-front.phpから出力させることも可能です。
【投稿ページ】の場合index.phpの内容がそのまま反映されるのでダッシュボードの固定ページで編集しても影響は受けません。なのでindex.phpに記事をループさせる内容を記述してください。