WordPress – favicon画像の設定場所について
WordPressバージョン4.3以前であれば、faviconの画像をどこかに置いてheader.phpやfunctions.phpから読み込ませていましたが、その必要がなくなり管理画面から簡単にfaviconの画像を設定することができるようになりました。
この記事では、下記の順でファビコンを設定する方法をご紹介します。
- 管理画面からファビコンの画像を設定する(初心者向け)
- header.phpまたはfunctions.phpからfaviconを読み込ませる(開発者向け)
管理画面からファビコンの画像を設定する(初心者向け)
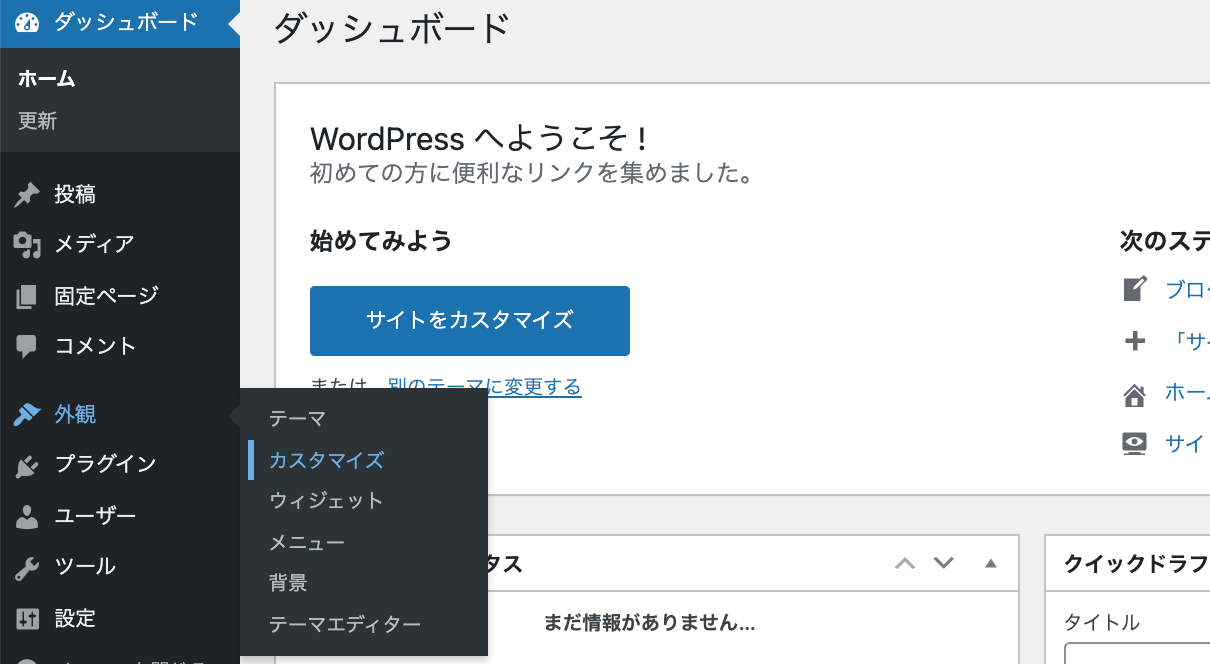
管理画面にアクセスしたら「外観」→「カスタマイズ」の順に進んでください。

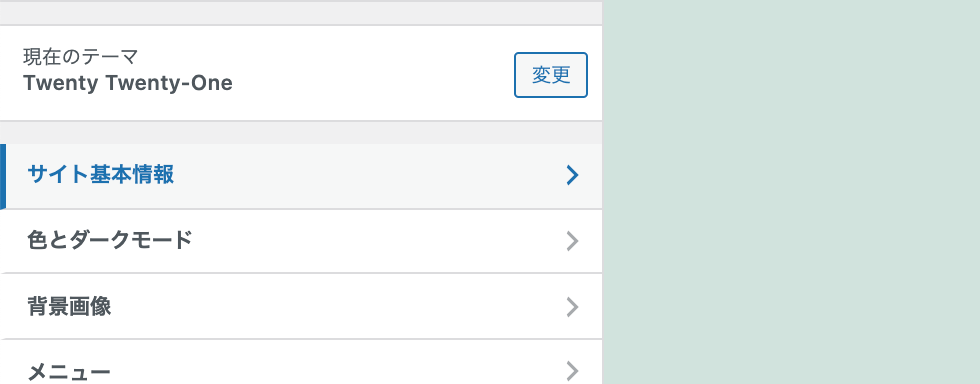
テーマのコントロール画面が開かれたら、サイドメニューに「サイト基本情報」と言う項目があるのでそちらをクリック。

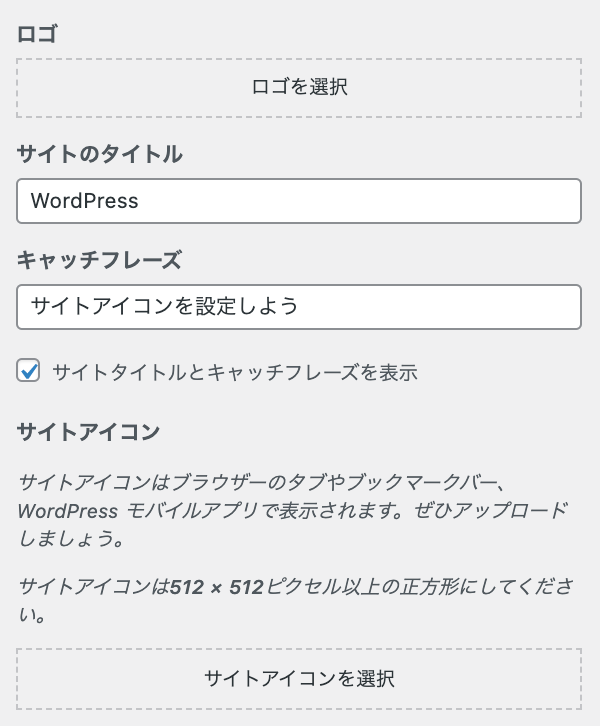
サイトアイコンという見出しの下に「サイトアイコンを選択」という項目あり、これがファビコン画像をアップロードする場所になります。ここにアップロードすることで、webページと管理画面でのファビコン画像を設定することができます。

(注意)「サイトアイコンは512 × 512ピクセル以上の正方形にしてください。」と記述されていますが、それ以上のサイズの画像はファビコンでは使用できないのでご注意してください。自動的に切り取れらる仕様になっています。
WordPressが推奨しているfavicon画像について
- ファビコンの画像サイズは512 x 512ピクセルまで(それ以上のサイズだと自動的に切り抜かれる)
- ファイル名は
favicon.ico
管理画面からファビコンを設定するとfunctions.phpまたはheader.phpから読み込ませたコードは無効化される
どうやら管理画面からファビコン画像を設定した場合functions.phpやheader.phpで読み込ませたコードは無効化されるようになっているようです。
コードを全く触りたくないって人にとっては管理画面からファビコン画像を変更できるので初心者向けの設定方法かなと思いました。
header.phpまたはfunctions.phpからfaviconを読み込ませる(開発者向け)
header.phpの場合<head>タグ内に下記のコードを記述。
<link rel="icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />functions.phpの場合は下のコードを使用。
// ファビコンを読み込ませる
function setup_favicon() {
echo '<link rel="icon" href="' . get_template_directory_uri() . '/favicon.ico">' . "\n";
}
add_action('wp_head', 'setup_favicon');
add_action('login_head', 'setup_favicon');
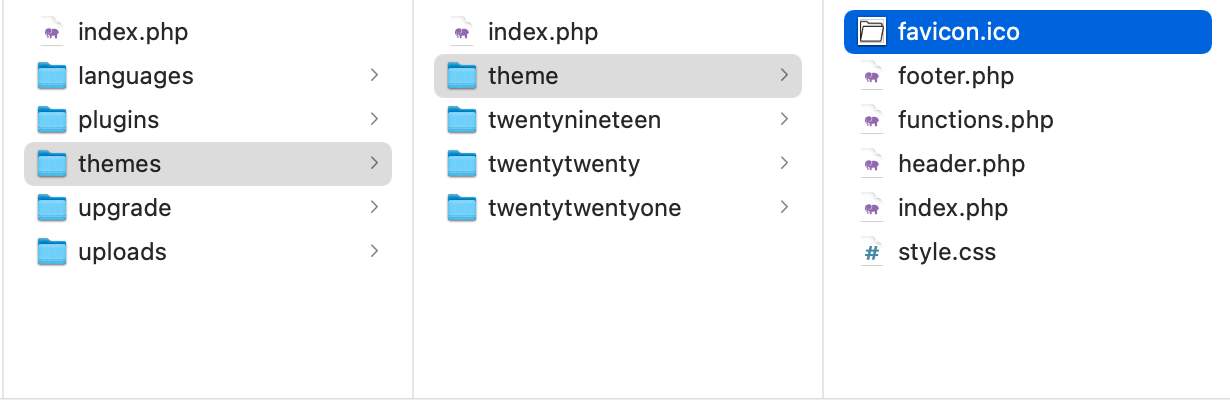
add_action('admin_head', 'setup_favicon');ファビコン画像を置く場所は独自のテンプレートディレクトリ内
下の図のようにファビコン用の画像を配置しておけば、読み込まれるようになっています。