wp_nav_menu() – メニューの順番を自由に並べる
wp_nav_menu()タグを使用してメニューの順番をお好みに設定したいのであれば、register_nav_menus()を使用してカスタムメニューを登録することでメニューの順番を自由に配置することが可能です。
add_theme_support('menus');でも可能ですが、ここではそれより自由度の高い方法でメニューの登録をしたいと思います。add_theme_support( 'menus' );の場合だと複数のメニューを登録したい場合実装ができないため、それより自由度の高いregister_nav_menus()を使いメニューを作成したいと思います。

カスタムメニューの登録(register_nav_menus)
functions.php
functions.phpを開きregister_nav_menus()の登録を行います。一応、形として複数のメニューを登録しておきます。
もしadd_theme_support('menus');を登録してあるのであれば削除しても問題ありません。
// カスタムメニューの登録
function setup_custom_menu(){
register_nav_menus(
array(
'header_menu' => 'Header Menu',
'footer_menu' => 'Footer Menu',
)
);
}
add_action('widgets_init', 'setup_custom_menu');カスタムメニューの設定方法
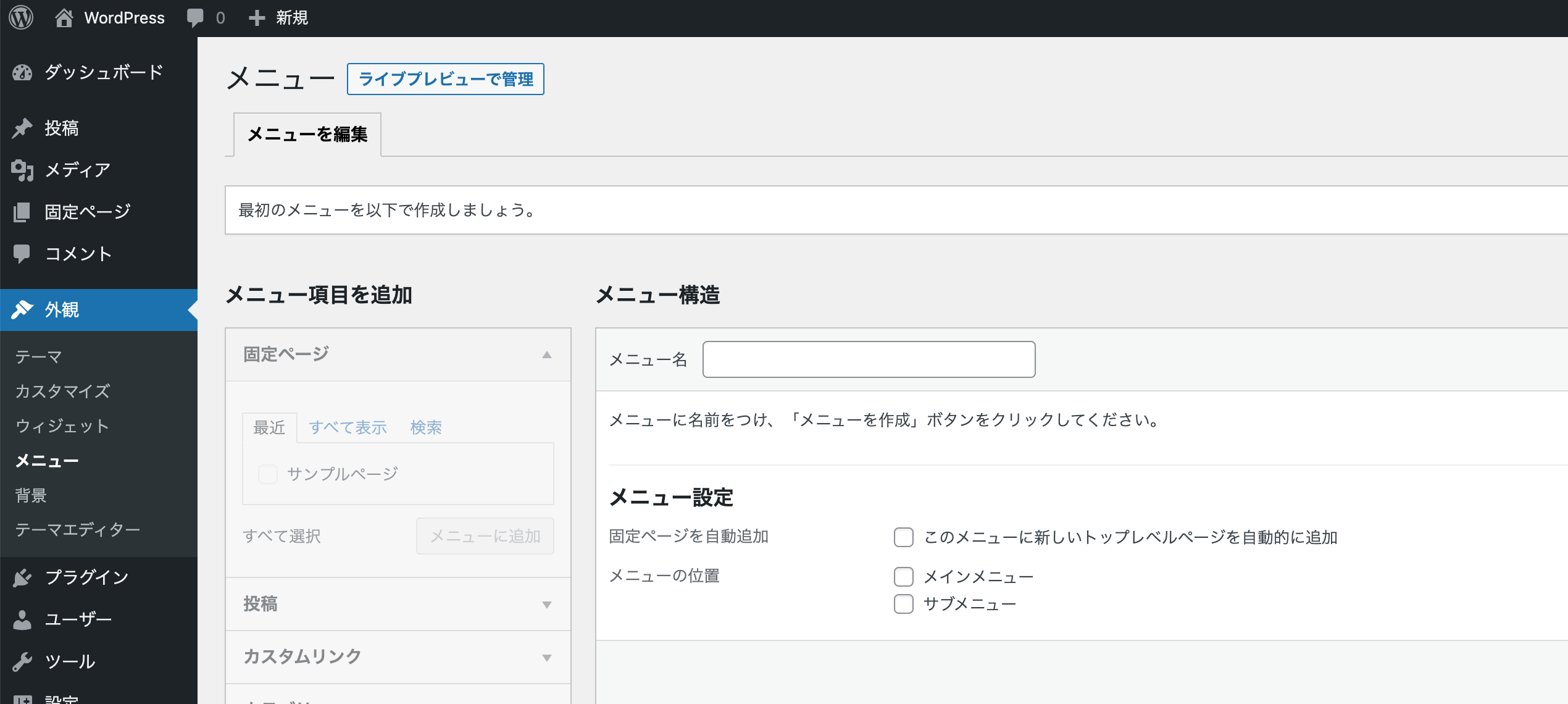
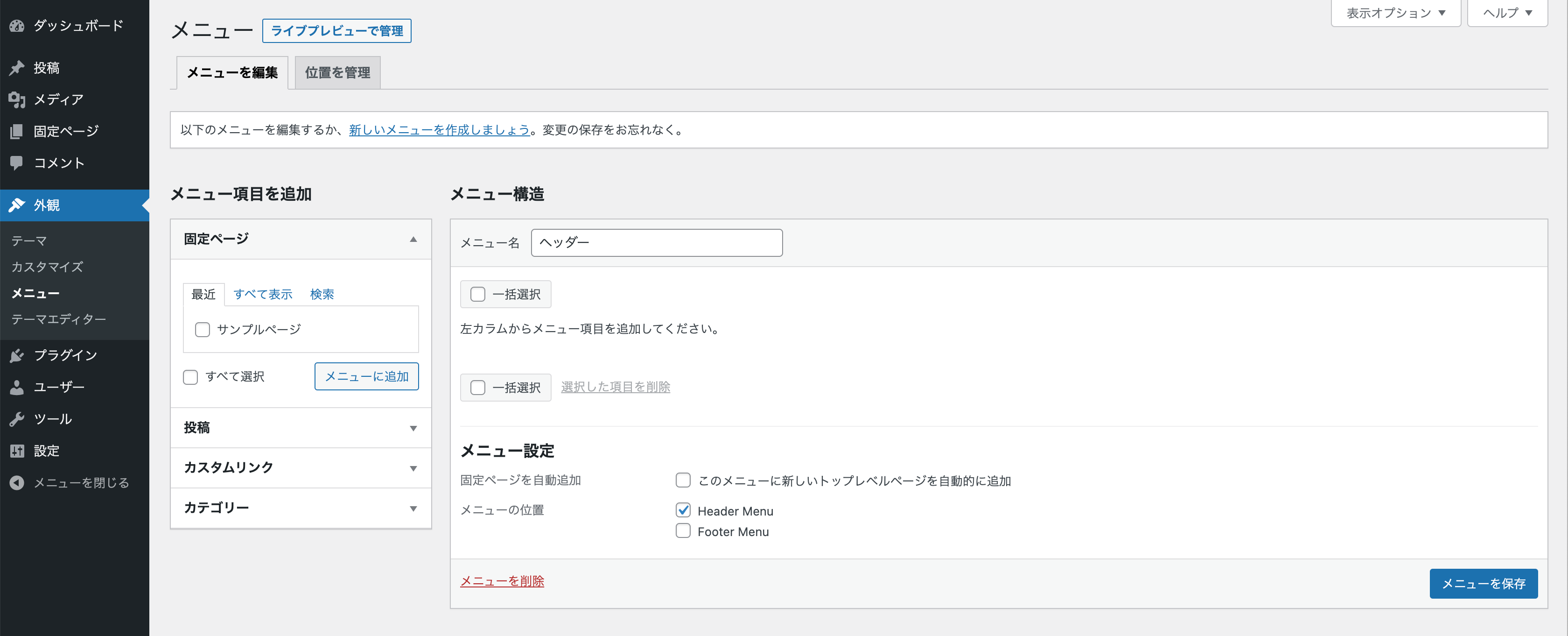
次にメニューを作成します。メニュー名を適当な名前を入力して「メニューを作成」を選択。すると【位置を管理】や【メニューの位置】といった新しい項目が表示されます。

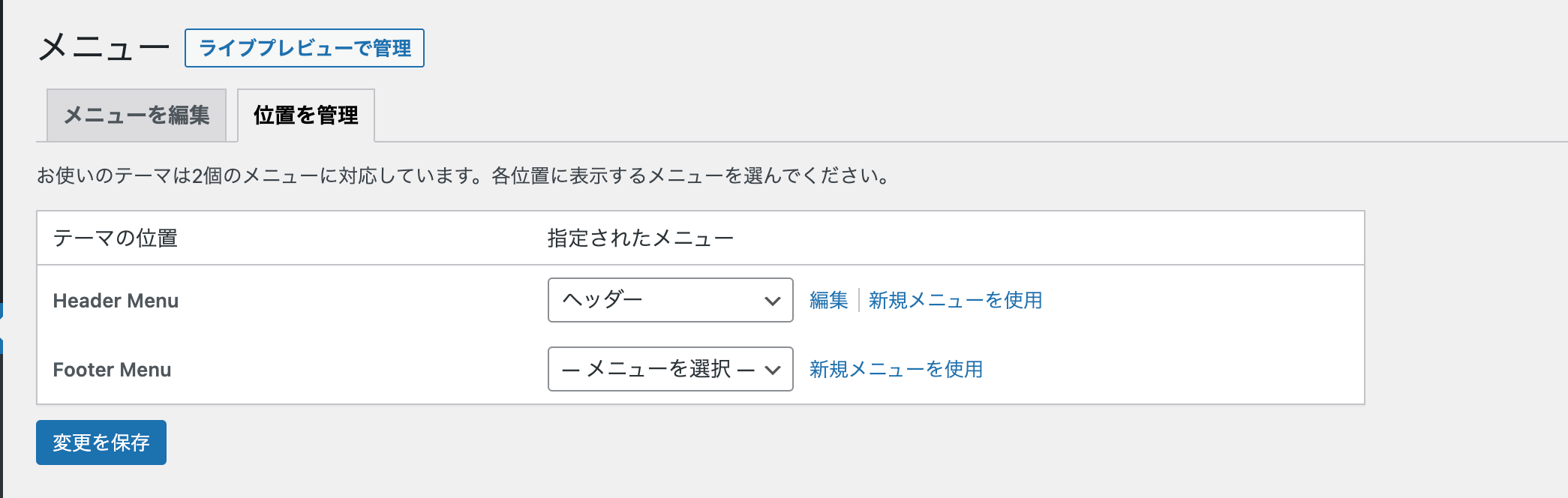
メニューの位置を登録することで先程functions.phpで登録したナビゲーションと紐づく形になり、wp_nav_menu()で呼び出すことが可能になります。

上記の画像のように位置を設定します。この例だと【ヘッダー】というメニューは【Header Menu】と紐づくことになり、wp_nav_menu()を使って呼び出すときに'header_menu'を使うことで【ヘッダー】のメニューが出力されることになります。
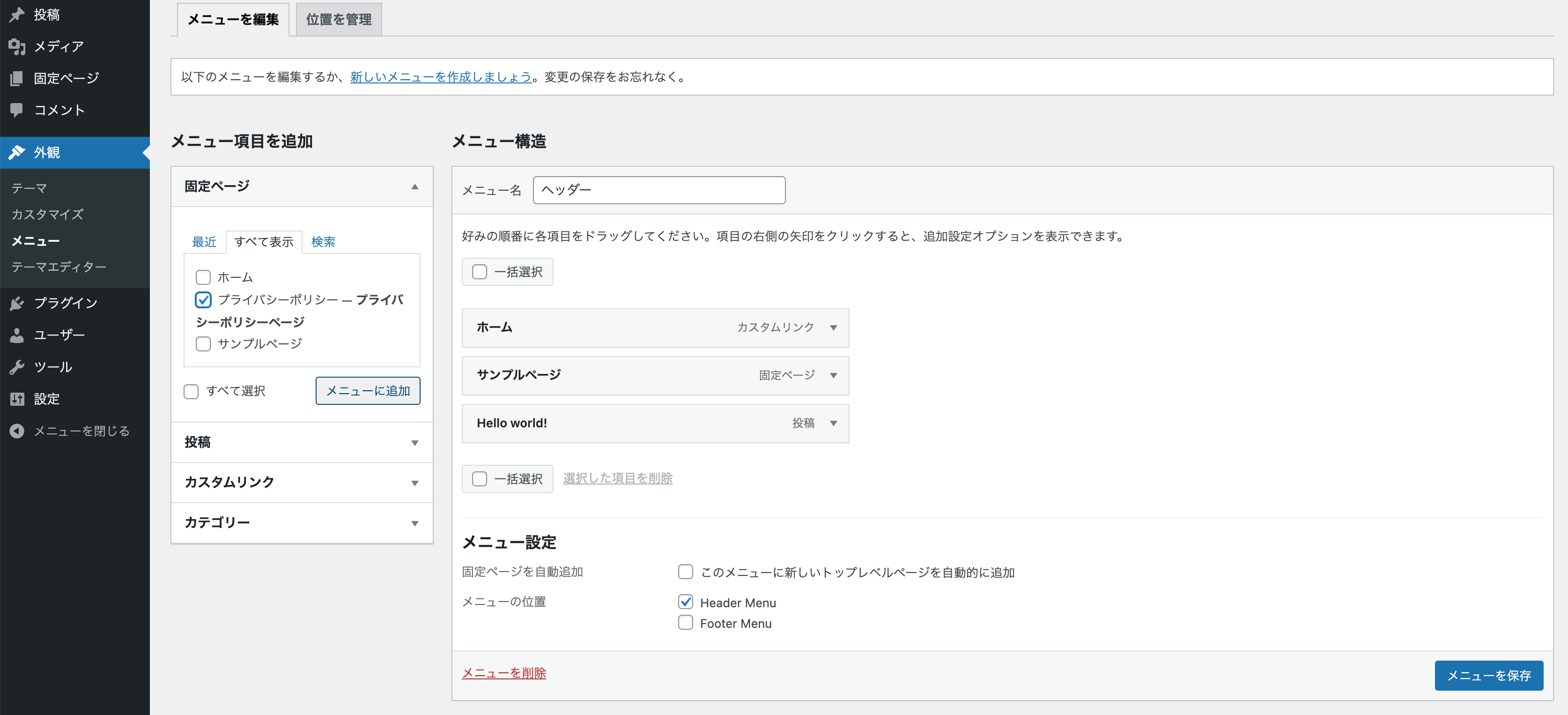
メニューの順番を自由に並べる
登録が済んだら「メニュー項目を追加」から呼び出したい項目を選び追加します。追加の仕方はそれぞれチェックボックスがあるので、それをチェックした状態で「メニューに追加」をクリックするだけです。

順番を変えたい場合はドラッグ・アンド・ドロップで移動させることができます。順番が決まったら、必ず「メニューを保存」を選択します。これをしないと順番が変わらないので注意してください。
登録したメニューの呼び出し(wp_nav_menu)
今回の例の場合で呼び出す場合header.phpに下記のコードを埋め込むことで登録したメニューが呼び出されます。
<?php
wp_nav_menu(array(
'theme_location' => 'header_menu'
));
?>'theme_location' => 'header_menu'の'header_menu'とはregister_nav_menus()で記述した 'header_menu' => 'Header Menu',になります。