カスタム投稿のタグ一覧ページを作る
WordPressのカスタム投稿のタグ(タクソノミー)一覧ページの作り方をご紹介します。流れとしては固定ページを作成しそのページにカスタム投稿のタグ一覧を出力します。タグ一覧ではリンク出力を設定し、リンク先の各タグの一覧ページを作成します。また、各タグ一覧ページのページネーションも作成していますので参考にしてみてください。
固定ページの作成
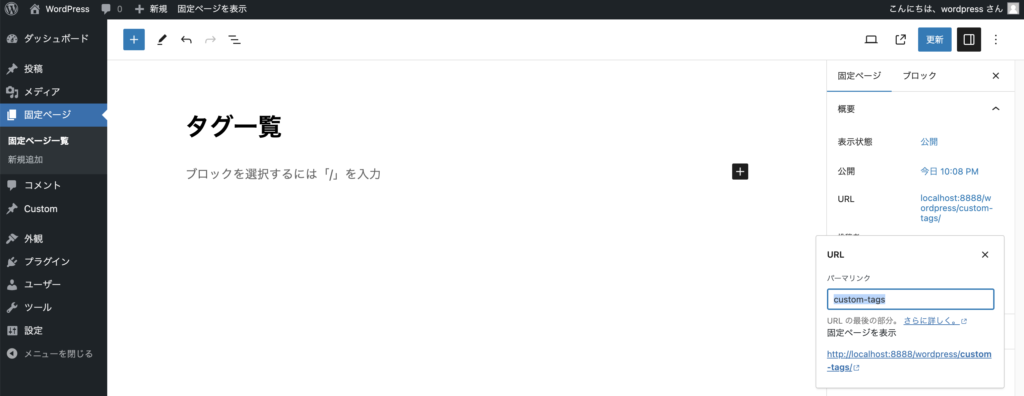
まず、タグ一覧を表示させる固定ページを作成します。管理画面>固定ページ>新規追加で固定ページを作成します。作成しリロードすることで固定ページ用のURL(固定ページを表示)が表示されるのでそちらをクリックして新規タブで開いておきます。

右のURLでパーマリングを設定しますがデフォルトだとPostIDが自動的に設定されます。ですが、ここでは/custom-tags/として説明を進めていきます。
次にカスタム投稿のタグ一覧用のテンプレートファイルを作成します。
タグ一覧用のテンプレートファイルの作成
カスタム投稿のタグ一覧ページ用のテンプレートファイルを作成します。固定ページの場合基本page.phpを使用すればすべての固定ページに適用されますが、テンプレートファイルには優先順位がありpage-sample.phpとファイルを作成することでパーマリンク(slug/ID)と紐付いて特定の固定ページのテンプレートファイルを作成することができます。
先ほど固定ページの作成でURLのパーマリンクを/custom-tags/と設定したのでテンプレートディレクトリにpage-custom-tags.phpを作成します。確認のため作成してからファイルに何か記載して固定ページの表示で表示確認をしましょう。
もしうまく表示されない場合はパーマリンクとファイル名が一致していない場合が多いのでよく確認しましょう。
タクソノミー(タグ)の取得
次にカスタム投稿のタクソノミー(タグ)の取得を行い固定ページに出力させます。カスタム投稿とタクソノミーの設定はすでに終えているかと思いますのでさらっと進めますが、下記のコードを使用して説明を進めたいと思います。
functions.php
/***************************
カスタム投稿の登録
***************************/
function custom_post() {
register_post_type(
'custom-post',
[
'labels' => [
'name' => 'カスタム投稿',
'singular_name' => 'custom-post',
],
'rewrite' => [
'slug' => 'custom-post'
],
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
]
);
// カテゴリー登録
register_taxonomy(
'custom-category',
'custom-post',
[
'public' => true,
'show_ui' => true,
'show_in_rest' => true,
'meta_box_cb' => true,
'show_admin_column' => true,
'query_var' => true,
'hierarchical' => true,
]
);
// タグ登録
register_taxonomy(
'custom-tags',
'custom-post',
[
'public' => true,
'show_ui' => true,
'show_in_rest' => true,
'meta_box_cb' => true,
'show_admin_column' => true,
'query_var' => true,
'hierarchical' => false,
]
);
}
add_action('init', 'custom_post');
カスタム投稿のタグを一覧取得する
カスタム投稿のタグ一覧を取得したい場合カスタム投稿の登録時に設定したregister_taxonomy()で登録したカスタムタクソノミー名が必要になります。この記事だと'custom-tags'がカスタムタクソノミー名なのでこちらの値が必要になります。
次にテンプレートタグwp_list_categories()を下記のようにpage-custom-tags.phpに貼り付けます。
page-custom-tags.php
<?php
get_header();
?>
<ul>
<?php wp_list_categories( array(
'taxonomy' => 'custom-tags',
'hide_empty' => 0,
) ); ?>
</ul>
<?php
get_footer();'taxonomy'の値をregister_taxonomy()で登録しているタクソノミー名を埋め込みます。
'hide_empty'でfalseを設定していますが、これは登録しているタグで記事で設定されていないカウント0のタグも出力する設定になっています。もしカウント0のタグを非表示にしたい場合削除するかtrueに設定してください。
以上でカスタム投稿のタグを一覧表示する方法は終了になります。続いて各タグのリンク先の一覧ページついて説明していきたいと思います。
カスタムタグページ用のテンプレートファイル
タグページのテンプレートファイルはtaxonomy.phpファイルをテンプレートディレクトリに格納することで各タグ一覧ページのファイルとなります。ただ、カスタム分類でカテゴリーとタグの両方を登録しているとtaxonomy.phpが両方の共通のファイルとなってしまいます。
そこでタグとカテゴリーを差別化したい場合taxonomy-{taxonomy}.phpとファイル名にタクソノミー名を入力することでタグとカテゴリーを差別化できます。
今回の例だとtaxonomy-custom-tags.phpとすることでタグページ用のテンプレートファイルが作成できます。ファイルを作成したらタグ一覧を表示させるコードを記述します。
taxonomy-custom-tags.php
<?php
get_header();
?>
<main>
<?php
if(have_posts()) : while(have_posts()) : the_post();
?>
<article>
<h2><?php the_title();?></h2>
<div class="contents">
<?php the_content(); ?>
</div>
</article>
<?php
endwhile;
echo get_the_posts_pagination(array(
'mid_size' => 2,
'screen_reader_text' => ' ',
'prev_text' => '<<',
'next_text' => '>>',
));
endif;
?>
</main>
<?php
get_footer();簡単なコードですが上記のコードでページネーションも設定されたタグ一覧ページになっているかと思います。