Highlight Matching Tagの設定を変更する
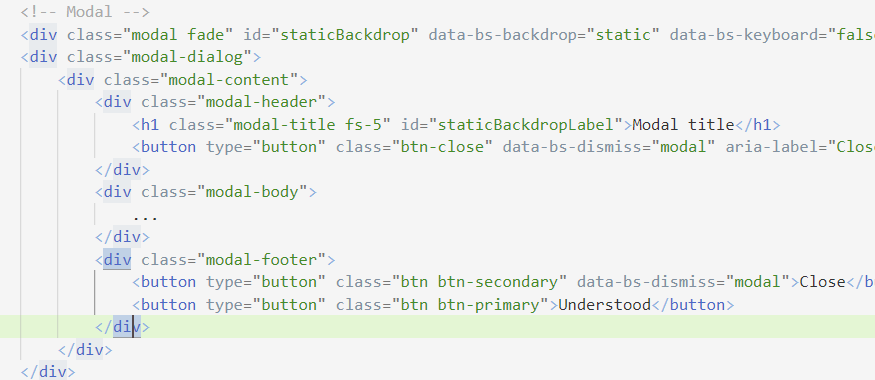
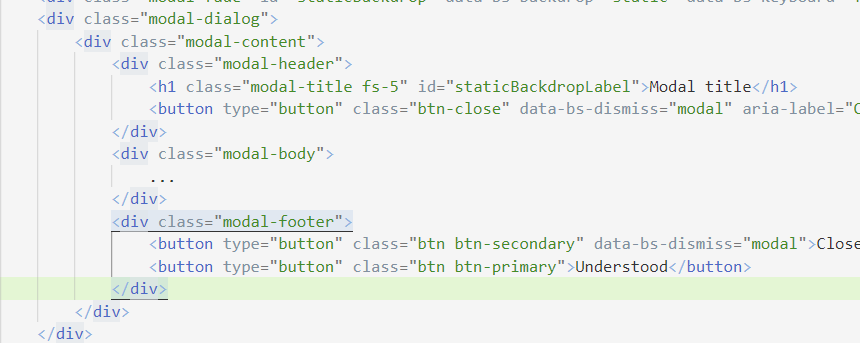
【Highlight Matching Tag】の初期設定状態だと下記のようになっていて、現在選択しているタグの開始タグ/終了タグに黄色のアンダーラインが設定されます。下記のコードはsettings.jsonに入力します。
"highlight-matching-tag.styles": {
"opening": {
"name": {
"underline": "yellow"
}
}
},このアンダーラインの色を変更したい場合は下記のようにカラーコードを入力することで変更することが可能です。
"highlight-matching-tag.styles": {
"opening": {
"name": {
"underline": "#fff"
}
}
},シンプルに開始タグ/閉じタグの見分けたいだけなら上記だけの設定でいいと思います。
ただ、この拡張機能のすごいところはもっと高度なハイライト設定ができるということです。詳しく知りたい方は公式ページ/Highlight Matching Tagを最新情報を確認するといいかと思います。
カスタマイズハイライト
settings.jsonでさらにハイライトをカスタムすることができるのですが、正直そこまで設定しなくてもというぐらい細かく設定できるみたいです。例えば、タグの名前の部分のハイライト/アンダーライン/周囲の境界線の色であったり、タグの左側/右側(<, >)それぞれのカラー設定などと設定することができます。
参考として載せておきますがかなりシンプルな設定となっています。細かく設定してみたい場合は公式ページ/Highlight Matching Tagをご覧ください。
タグ名のハイライトとアンダーラインのカラーを変更

"highlight-matching-tag.styles": {
"opening": {
"name": {
"underline": "000",
"highlight": "rgba(145, 179, 224, 1)"
}
}
},タグ全体をハイライト/アンダーラインを変更

"highlight-matching-tag.styles": {
"opening": {
"name": {
"underline": "000",
},
"full": {
"underline": "000",
"highlight": "rgba(145, 179, 224, .2)"
}
}
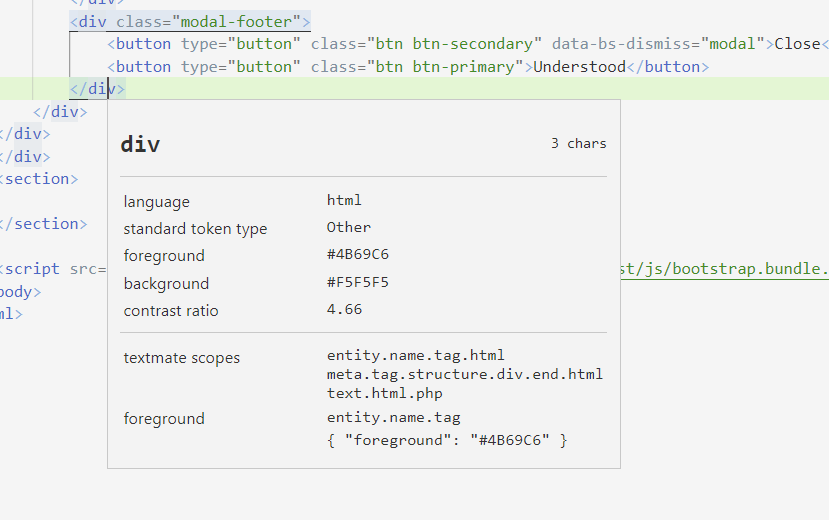
},もしテーマのハイライトのカラーコードを調べたい場合Ctrl + Shift + PからのDeveloper: Inspect Editor Tokens and Scopesと打つとカラーコードを取得することができます。