VSCode – カーソルを縦線に設定する
エディターやターミナルでのカーソルを変更をしたい場合、ユーザー設定から変更することができます。ユーザー設定は「Code」→「基本設定」→「設定」の順で選択します。
ショートカットは下記の通りです。
- Windows‥
Ctrl+, - Mac‥
command + ,
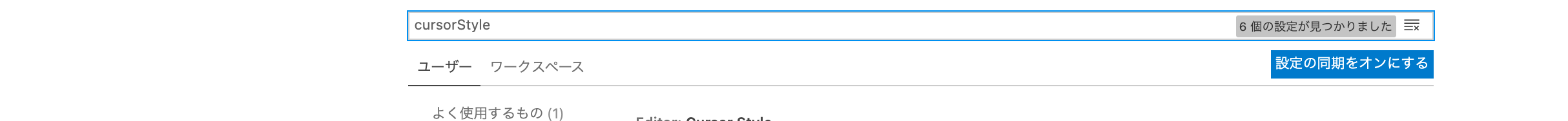
ユーザー設定が開けたら設定の検索でcursorStyleと入力。

エディターのカーソル設定は「Editor: Cursor Style」。ターミナルのカーソル設定は「Terminal › Integrated: Cursor Style」で変更可能で、エディターとターミナルのカーソル設定は区分けされています。またエディターは6種類、ターミナルは3種類のカーソルタイプを選択できるようになっています。
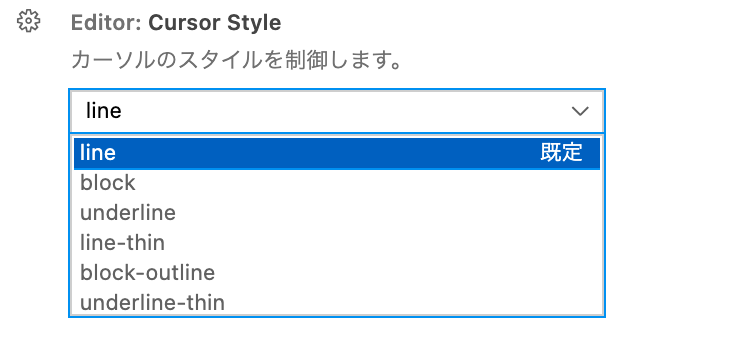
エディターのカーソル設定

エディターのカーソルは6種類あり、デフォルトのカーソルは縦線("line")となっています。
- “line”(デフォルト)
- “block”
- “underline”
- “line-thin”
- “block-outline”
- “underline-thin”
設定変更後はすぐに変更されるので再起動する必要はありません。
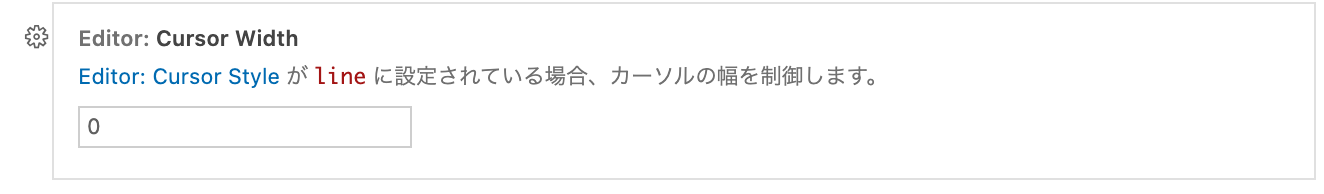
カーソルの幅を変更したい場合
先程の検索からEditor: Cursor Widthと入力しお好みの数値を入力することで反映されます。ただし、エディターのカーソル設定がlineに設定されている時のみになります。

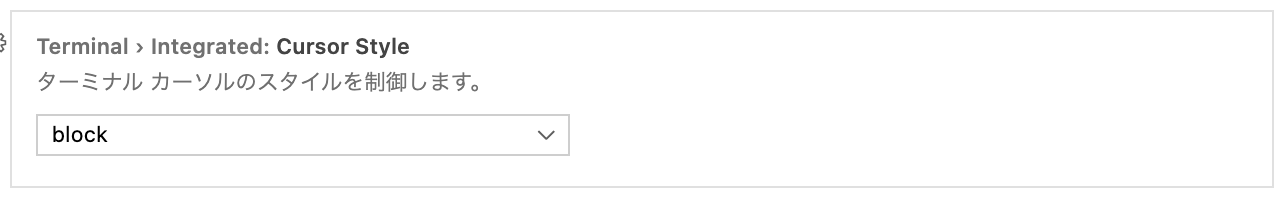
ターミナルのカーソル設定
ターミナルのカーソルは3種類で"block" / "line" / "underline"になります。デフォルトではブロックスタイルになっているので縦線に変更したい場合は"line"を選択。

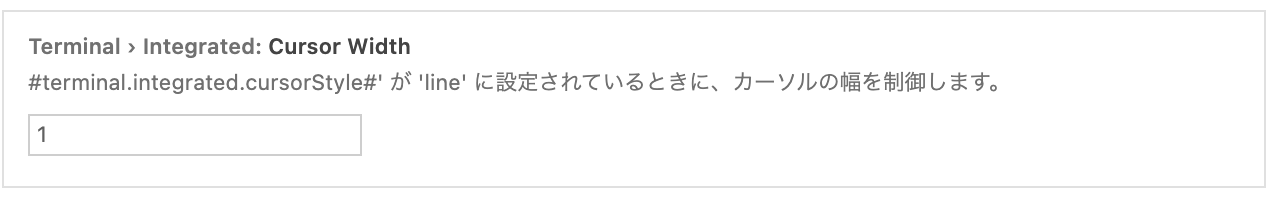
こちらもエディターと同様で"line"のみ幅のサイズを変更することが可能。変更したい場合は、Terminal › Integrated: Cursor Widthから変更可能です。

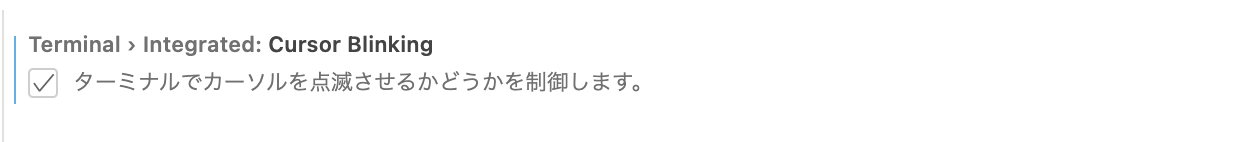
ターミナルのカーソルを点滅させたい場合
設定検索でblinkingと入力することでターミナルのカーソルを点滅させる設定(Integrated: Cursor Blinking)が表示されます。デフォルトでは点滅しない状態なのでチェックを入れることで点滅されます。