Google Material Iconsが表示されない場合
Googleマテリアルアイコンは<span>タグを埋め込む方法かコードポイントを使って表示する2パターンがある。<span>タグであれば下記のCDNを読み込ませてhttps://fonts.google.com/iconsからInserting the iconのコードを張り付ければ表示される。
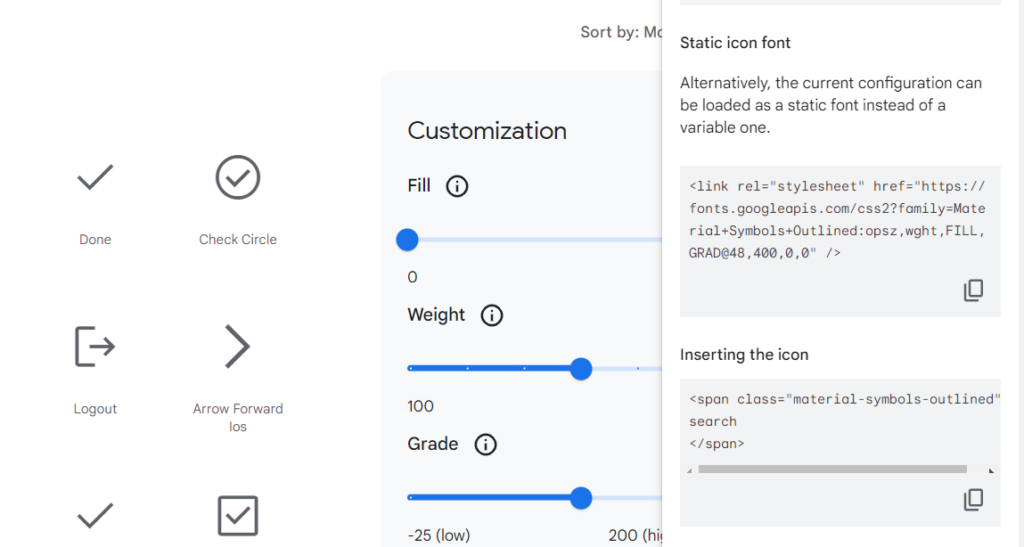
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />ただコードポイントに関しては癖があり、上記以外のCDNを読み込ませなくてはいけないので詳しくは下記をご覧ください。
【Inserting the icon】の表示方法
まずhttps://fonts.google.com/iconsから適当なアイコンをクリックしCDNをコピーします。CDNは2種類(変数アイコンか静的アイコン)ありますがどちらでも出力されます。基本的にはアイコンごとにCDNが変わっていることはないのでアイコンごとにCDNを変更する必要はないかと思います。

コピーしたら<head>~</head>内に下記のCDNを貼り付けます。
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />貼り付けたらInserting the iconの<span>コードをコピーして適当な箇所に張り付ければ表示されます。
<span class="material-symbols-outlined">search</span>もし上記の設定で表示されないのであればページのソースを確認して<head>情報が読み込まれているのか確認しましょう。
【Code point】の表示方法
コードポイントの場合、マテリアルシンボル対応のフォントを読み込みフォントファミリー設定をする必要があります。まず下記のCDNを読み込みます。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">そして出力させたいコードポイントを疑似要素に埋め込みます。\が抜けてたりfont-familyが設定されていないと表示されないので注意してください。
ul li::before{
font-family: 'Material Icons';
content: '\e5d7';
}注意点
コードポイントの場合は::before/::after要素でしか表示できないので注意してください。下記のようにhtmlコードに埋め込んでも表示されません。
<span>\e8b6</span>また、マテリアルシンボルとマテリアルアイコン2種類のフォントファミリーがあるので読み間違いに注意してください。