CSS – 空白部分を線で埋める

CSSを使って空白部分を線で埋める方法について解説します。よくPDFなどの目次や記事一覧等で見かけるデザインのスタイリングになります。
サンプルコード
まず、HTML構造は次のように設計しています。
<ul>
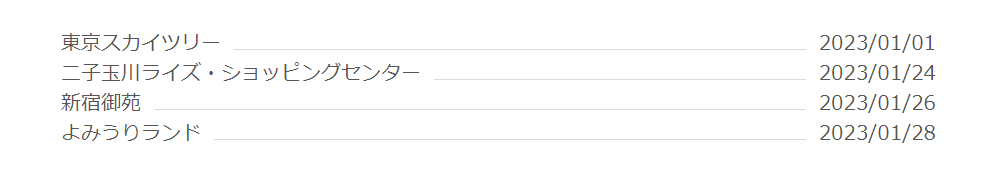
<li><a href="">東京スカイツリー</a><time>2023/01/01</time></li>
<li><a href="">二子玉川ライズ・ショッピングセンター</a><time>2023/01/24</time></li>
<li><a href="">新宿御苑</a><time>2023/01/26</time></li>
<li><a href="">よみうりランド</a><time>2023/01/28</time></li>
</ul>CSS
次にスタイリングをしていきます。今のところ横並びになっている状態ですが、<li>のマーカーを非表示にしたいのでdisplay: flex;を使用します。これでlist-style: none;は使う必要がありません。
ul{
width: 700px;
}
li{
width:100%;
display: flex;
align-items: baseline;
color:#555;
}align-items: baseline;を使用していますがこの後::afterで線の上下の位置を調整するときに必要になります。とりあえず静観して大丈夫です。
次に疑似要素を使って線を作成します。右側に線を作成したいので::afterを使います。空の要素の分まで線を引きたいのでwidth: 100%;にします。文字と線の間をあけたいのでmarginを使用しています。
li a{
display: contents;
white-space: nowrap;
color:#555;
}
li a::after{
content: '';
width: 100%;
border-bottom: 1px solid gainsboro;
margin: 0px 10px;
}ただ::afterを作成しただけだと線は表示されません。そこでdisplay: contents;を使用します。
display: contents;は現在のセレクタを無視して現在の親要素の要素に切り替えることができます。つまり、li aは要素を失いliの要素(ブロック要素)に切り替わります。よって横並びになり線が表示されるようになります。