position: fixed;で重ならないように予め領域を作成しておくと楽
固定ヘッダー/サイドバーを作成するとき親要素に対してposition: fixed;を使っていませんか?そうすると領域が浮いてしまうのでmargin/paddingで調整する必要がありますよね。それでもいいのですがあらかじめ親要素を領域として確保し子要素に対してposition: fixed;を適用してあげるとmargin/paddingで調整する必要がなくなります。また、position: fixed;をオン/オフだけでレイアウトを崩さず固定の切り替えもできるようになります。
解説
本題に入る前に親要素に対してfixedを適用した例を解説したいと思います。
親要素に対してfixedを使った例
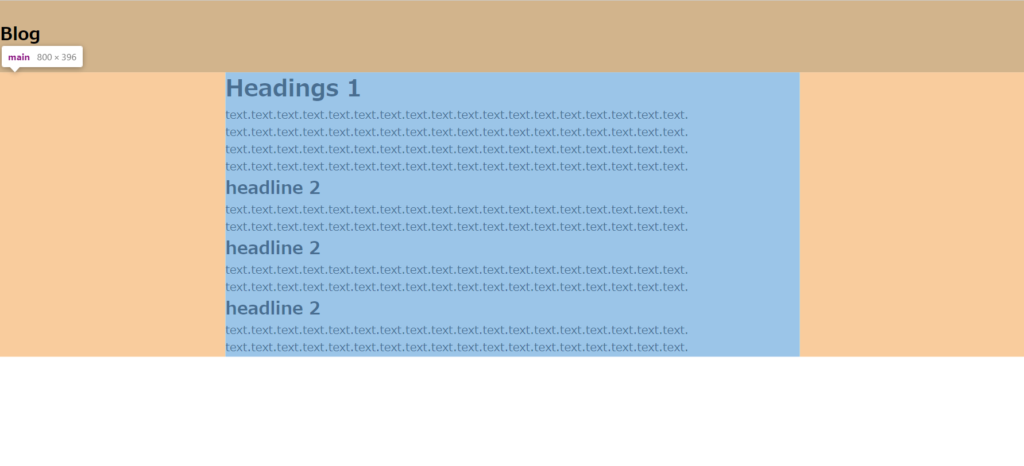
例として画像のようなHTML構造があります。<header>領域と<main>領域で区切っている構造になっています。まだ<header>に対してはposition: fixed;を使っていません。

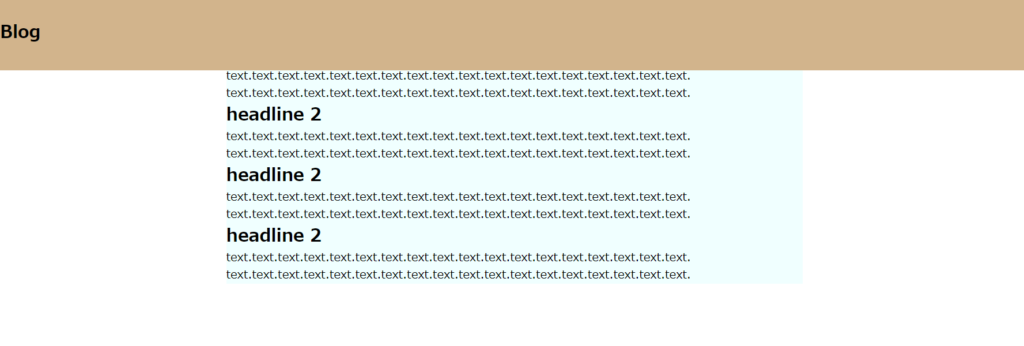
ではここで<header>に対してposition: fixed;を使うと次の画像のようになります。下記サンプルコードになります。

header{
width: 100%;
height: 100px;
background: tan;
position: fixed;
}
header h2{
width: 100%;
height: inherit;
line-height: 4;
}
main{
width: 800px;
background: azure;
margin: auto;
}これは正常な動作です。なぜならfixedを使用することで要素領域から外され空中に浮いている状態のためです。そしてmainに対してmargin-top: 100px;などで隠れた要素を表示させる対策をとるかと思います。
ではここからが本題です。上記のfixedは親要素に対してを使用しましたが、これを子要素に対して適用する方法をご紹介します。
子要素にfixedを適用する
まずHTML構造を改変します。先ほどは<header>のみでしたが子要素を追加しました。
<header>
<h2>Blog</h2>
</header>
<!-- 下記に修正 -->
<header>
<div class="wrap_header">
<h2>Blog</h2>
</div>
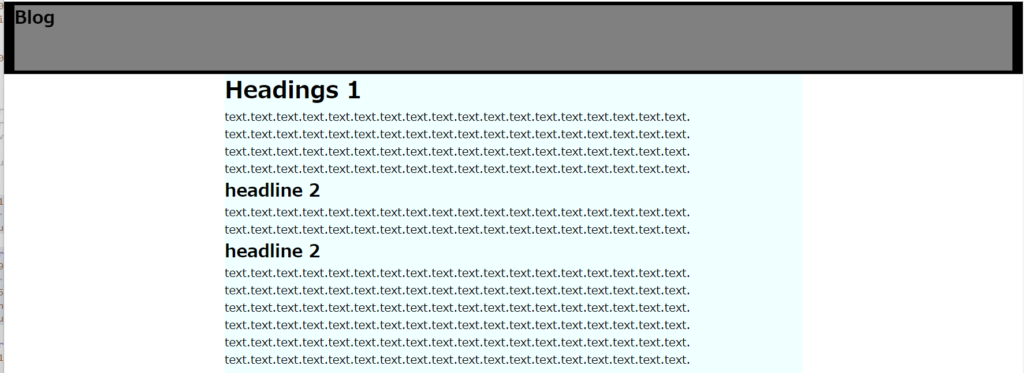
</header>次にCSSの修正です。まず親要素の領域を作成します。作成することで子要素にfixedを使っても領域が保たれるようになりレイアウトが重なることなく済みます。ただし、子要素にもサイズ作成する必要があります。あえて視認性をよくするために下記のCSSに設定しています。

header{
width: 100%;
height: 100px;
background:black;
}
.wrap_header{
width: 98%;
height: 90px;
margin:5px 1%;
position: fixed;
background: gray;
}上記の設定でスクロールしてもblackの領域は通常にスクロールされgrayの箇所だけfixedされます。上記のCSSをコンパクトにすると下記のようになります。
header,
.wrap_header{
width: 100%;
height: 100px;
}
.wrap_header{
position: fixed;
background: gray;
}もしfixedを戻したい場合
サイトを運営していれば固定ヘッダーを戻したいと思う時が来るはず。そんな時はposition: fixed;を削除するだけで元に戻ります。なぜなら親要素に領域があるのでそこに戻るだけです。
サンプルコード
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>テスト</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<header>
<div class="wrap_header">
<h2>Blog</h2>
</div>
</header>
<main>
<div class="contents">
<h1>Headings 1</h1>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<h2>headline 2</h2>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<h2>headline 2</h2>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<h2>headline 2</h2>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<h2>headline 2</h2>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<h2>headline 2</h2>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<h2>headline 2</h2>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
<p>text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.text.</p>
</div>
</main>
<footer>
</footer>
<script src="script.js"></script>
</body>
</html>*{
padding:0px;
margin:0px;
box-sizing:border-box;
}
html, body{
width:100%;
}
header,
.wrap_header{
width: 100%;
height: 100px;
}
.wrap_header{
position: fixed;
background: gray;
}
.wrap_header h2{
width: 100%;
height: inherit;
/* line-height: 4; */
}
main{
width: 800px;
background: azure;
margin: auto;
}